대기업도 스타트업도,
앱박스로 성장합니다.
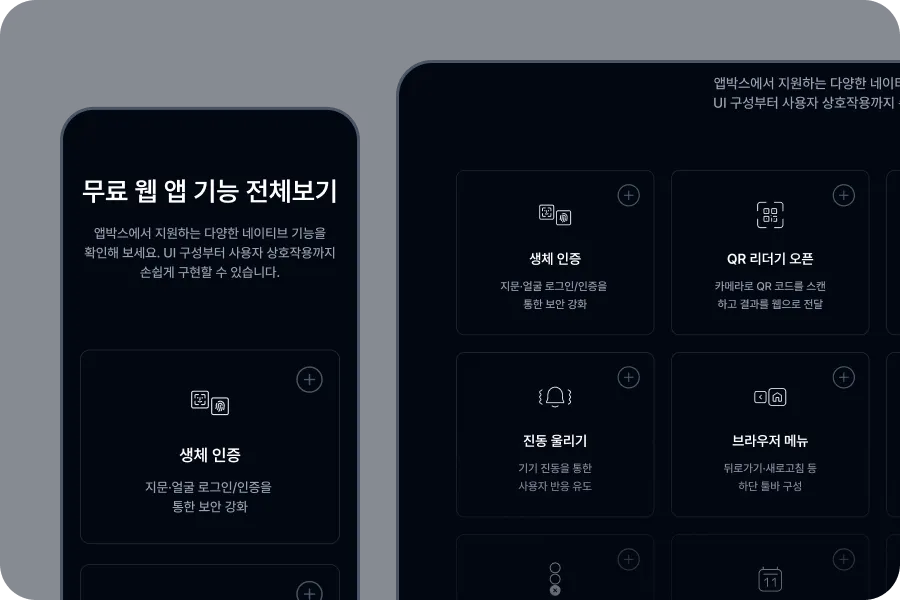
앱박스의 모든 기능 평생 무료,
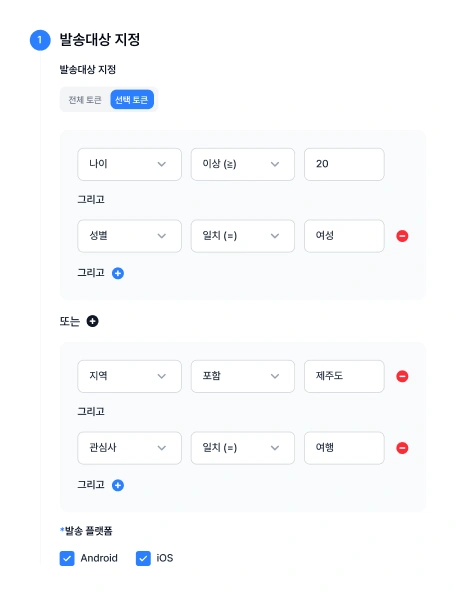
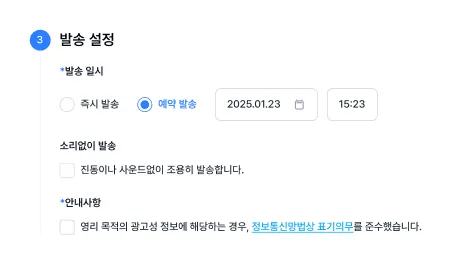
메시지 발송만 지출을 검토하세요.